میشه گفت تردپارتی ها (Third Party)، جزو 3 پارامتر اصلی تاثیرگذار بر سرعت لود صفحات شما هستند. با آشنایی و استفاده از الگوها و تکنیکهای مختلف اپتیمایز تردپارتی ها، شامل Delay, Prerender…، میتونید تاثیر شگفتانگیز بهینه سازی اونها رو بر روی بهبود متریکهای مختلف CWV و همچنین Loading Time صفحاتتون مشاهده کنید.

با این ابزاری که معرفی کردم میتونید:
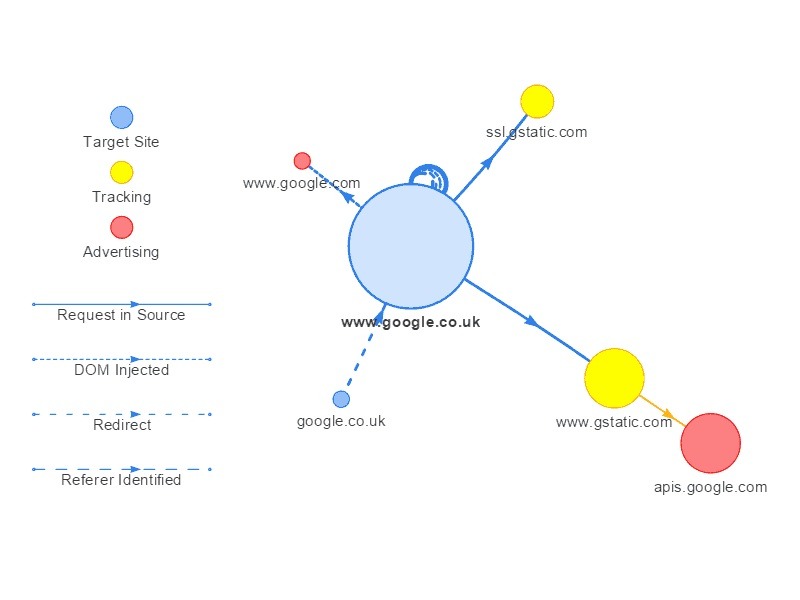
- ساختار کلی تردپارتی ها
- حجم هر کدوم از قطعه کدها
- سورسشون
- مدت زمان ریکوئستها
- مدت زمان لودشون و…
- تصمیم بر استفاده از تردپارتی ها در برخی از صفحات خاص رو تشخیص بدید و اکشن پلنهای لازم رو جلو ببرید.
لینک ابزار:
https://requestmap.webperf.tools
آموزش کوتاه و مختصر نحوه استفاده: https://simonhearne.com/2015/find-third-party-assets/
پ.ن: نکته ششمی که گفتم نکته طلایی کل جریان تردپارتی هاست، در کلی از پروژهها، من عینا دیدم که از یک تردپارتی که فقط قرار بوده تو یک دایرکتوری استفاده بشه، داره به صورت بالک توی تمام صفحات استفاده میشه که این مورد باگ بزرگ اکثر پروژه هاست و نکته ساده و بزرگی هست که خیلی ساده از کنارش رد میشیم. حالا که شما میدونید این نکته رو، ساده از کنارش رد نشید.
پ.ن: این موردی که گفتم حاصل تجربه سخت و دردناک اما موفق من برای پس شدن در تمام متریکهای CORE WEB Vitals بود که به صورت رایگان باهاتون به اشتراک گذاشتم. امیدوارم به کارتون بیاد.